Sommaire
- Qu’est-ce qu’un site responsive ?
- Pourquoi faire un site responsive ?
- Impact d’un site responsive sur le SEO
- Comment faire un site responsive ?
Qu’est-ce qu’un site responsive ?
Un site responsive web design ou site responsive est un site qui a été développé selon une technique permettant au contenu du site Internet de s’adapter automatiquement aux dimensions de l’écran de l’utilisateur qui le consulte. Le côté responsive d’un site fera partie des premières recommandations d’une agence SEO. On vous explique pourquoi dans la suite de cet article.
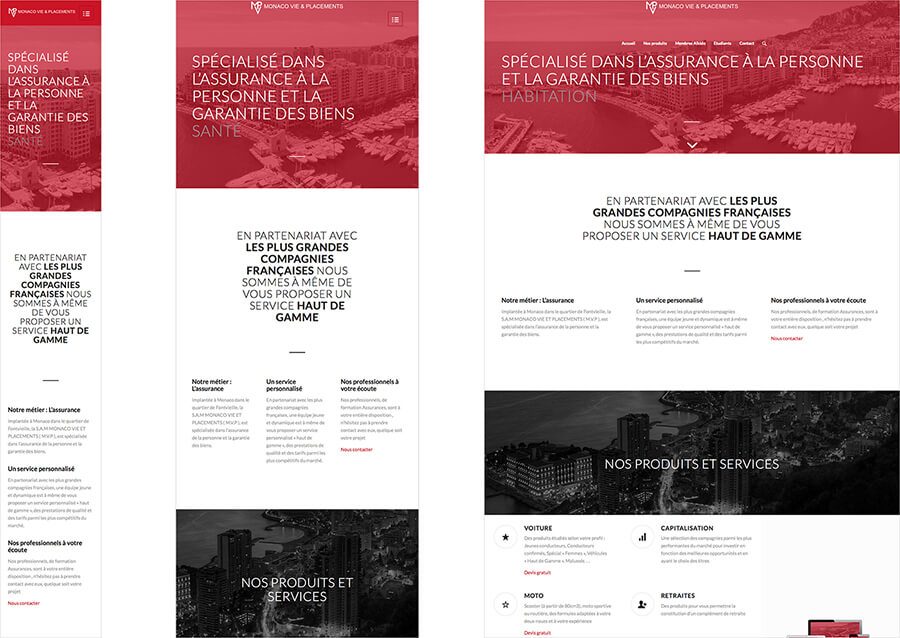
Exemple de site responsive
Alors concrètement à quoi ressemble un site responsive ? Si vous consultez le site responsive sur un seul support (par exemple un ordinateur de bureau ou un smartphone) il sera difficile d’identifier si le site est responsive ou pas. En revanche si vous comparez le site sur des appareils possédant des résolutions différentes vous pourrez alors constater que l’agencement du contenu diffère en fonction des résolutions des écrans. Ci-dessous un exemple de site responsive design vu depuis trois appareils différents. Un smartphone, une tablette et d’un ordinateur de bureau. On constate que le contenu est parfaitement adapté à la dimension de l’écran de l’appareil utilisé. La taille des polices de caractère, des images, des boutons, des menus ainsi que tous les éléments de l’interface s’adaptent automatiquement dans le but de proposer une navigation confortable et adaptée.

Pourquoi faire un site responsive ?
Les modes de consultation d’Internet ont radicalement changé depuis ces dernières années. Ce changement est expliqué par une augmentation exponentielle des ventes de tablettes (212 millions en 2014 – source IDC) et de smartphones (1 301 milliards en 2014 – Source IDC), mais également par la démocratisation et la baisse des coûts des forfaits considérés comme haut débit (3G ou 4G).  En outre depuis octobre 2016 un cap symbolique a été franchi concernant les méthodes de consultation du web. En effet, les téléphones mobiles et les tablettes ont désormais dépassé l’ordinateur de bureau pour ce qui est de l’usage d’internet avec 51,3 % de consultations effectuées depuis une unité mobile contre 48,7% de consultations effectuées depuis un ordinateur de bureau. Face à cette croissance du trafic en provenance des mobiles, on comprendra donc combien il est important de proposer un site « mobile friendly ». Par conséquent, ne pas disposer d’un site responsive aujourd’hui, c’est pénaliser plus de la moitié des personnes qui consultent votre site Internet.
En outre depuis octobre 2016 un cap symbolique a été franchi concernant les méthodes de consultation du web. En effet, les téléphones mobiles et les tablettes ont désormais dépassé l’ordinateur de bureau pour ce qui est de l’usage d’internet avec 51,3 % de consultations effectuées depuis une unité mobile contre 48,7% de consultations effectuées depuis un ordinateur de bureau. Face à cette croissance du trafic en provenance des mobiles, on comprendra donc combien il est important de proposer un site « mobile friendly ». Par conséquent, ne pas disposer d’un site responsive aujourd’hui, c’est pénaliser plus de la moitié des personnes qui consultent votre site Internet.
Le site responsive vous permet d’économiser de l’argent
Un autre argument qui penche en faveur du site responsive est d’ordre économique. En effet il n’est plus nécessaire de développer un site différent pour chaque type de plateforme comme c’était le cas au siècle dernier. Et rien que cela représente déjà un gain de temps et d’argent non négligeable. Mais ce n’est pas tout, car un site responsive simplifie l’animation du contenu. Un seul contenu devra être géré et non trois versions différentes comme auparavant. Il simplifie et diminue également les coûts de maintenance.
6 millions de mobinautes en France ont effectué leurs transactions depuis leur mobile
Enfin, autre argument en faveur du responsive design ; si le site responsive est un site e-commerce qui dispose d’un module de paiement bancaire il sera inutile de payer des développements supplémentaires pour que les achats puissent se faire depuis un téléphone. Un impératif lorsqu’on sait qu’au premier trimestre 2015 (source la Fevad) 6 millions de mobinautes en France ont effectué leurs transactions depuis leur mobile.
Le site responsive augmente vos ventes et vos taux de conversion
Le site responsive permet d’offrir à vos clients/prospects une continuité dans leur expérience de consommation ou de consultations. Vous renforcer votre capital sympathie ce qui impacte positivement votre taux de conversion.
Conséquences d’un site responsive sur le SEO ou le référencement naturel
En plus de représenter une économie en termes de développement et de maintenance, le site responsive présente des avantages certains en termes d’amélioration du référencement naturel ou du SEO sur mobile.
Le site responsive optimise votre référencement naturel (SEO)
Google a clairement annoncé qu’il allait favoriser les sites adaptés aux unités mobiles. C’est pour cela que la firme californienne recommande de créer un site responsive ou adaptatif, car il sera de fait optimisé pour les supports mobiles. L’algorithme en question se nomme « Google Mobile Firendly » et sa deuxième version qui a été déployée en mai 2016, favorise très concrètement les sites responsive lors des recherches effectuées sur mobile. Pour rappel, être visible sur les moteurs de recherche mobile et s’assurer d’ apparaître dans les pages de résultats mobiles permet d’augmenter votre trafic de plus de 51%.
51,3 % des consultations d’Internet sont effectuées depuis une unité mobile
Autre avantage du site responsive pour le référencement naturel ou le SEO, c’est qu’il est permet de réduire sensiblement le temps de gestion et les coûts consacrés au référencement naturel. L’agence Web n’a plus qu’un site à travailler en référencement naturel et en popularité et non plus deux ou trois. Cette mutualisation du seo et du travail des baclinks constitue là encore une économie en temps et en argent réelle. De plus, un site responsive représente un énorme avantage en termes de référencement naturel. Comme on le sait, en SEO et en référencement naturel, tout est relatif et dépend du contexte. Un site responsive aujourd’hui permet de prendre de l’avance sur une certaine forme de concurrence, car encore à ce jour plus de la moitié des sites internet ne sont pas des sites responsives. L’urgence est donc de permettre à ces internautes “mobiles” de consulter votre contenu dans de bonnes conditions. Aujourd’hui, disposer d’un site “Réponsive Design” est un impératif et un avantage commercial majeur.
Lire aussi : « Créer un site optimisé SEO : le rôle du cahier des charges«
Comment faire un site responsive ?
Il existe plusieurs approches pour développer où refondre un site Internet et en faire un site responsive. Certaines sont relativement simples, d’autres nécessitent plus de compétences techniques.
Développer son site responsive avec un CMS
C’est de loin l’approche la plus simple et la plus rapide pour développer un site responsive design. Tous les CMS du marché proposent des thèmes gratuits ou payants qui permettent d’avoir un site responsive. Le choix du CMS se fera en fonction de vos besoins, vos compétences et votre affinité vis-à-vis du CMS.
Site d’entreprise ou un site plaquette
Les CMS les plus connus pour développer ou refondre votre site d’entreprise sont WordPress, Joomla. WordPress met à disposition 4 thèmes réponsives, mais si vous souhaitez élargir votre choix il existe un très grand nombre d’éditeurs. En voici quelques-uns : [table id=1 /]
Site e-commerce BtoB ou BtoC
Si vous souhaitez réaliser un site responsive pour faire de la vente en ligne, les CMS les plus adaptés seront WordPress associé au plugin Woocommerce, Prestasho ou Magento. Ci-dessous une sélection de thèmes responsive e-commerce Avant de choisir un CMS pour développer votre site e-commerce je vous recommande de lise notre article comparatif des plateformes e-commerce pour développer son site de vente en ligne.
A lire :
Comment mettre en place une stratégie digitale BtoB pour sa boutique ?
Les techniques de stratégie digitale BtoC pour sa boutique en ligne ?
[table id=2 /]
Intranet, Extranet ou site Backend responsive
Si vous souhaitez développer un intranet / extranet ou un site type backend ou dashboard responsive, un CMS type WordPress ou Joomla ne sera peut être pas le meilleur choix. Il existe naturellement des éditeurs qui proposent des thèmes permettant de transformer son site en intranet ou extranet, mais à la base ces CMS n’ont pas été pensés pour ça. La meilleure solution si votre besoin est de créer un Internet ou un extranet en responsive est soit de le développer entièrement soi-même (méthode un peu radicale) ou alors de faire appel à un framework. Je parlerais ici de Bootstrap, car c’est un des frameworks les plus connus, mais la réflexion peut être élargie aux autres frameworks qui offrent des possibilités de développement similaires.
Développer son intranet / extranet responsive avec Boobstrap
Bootstrap a été créer à la base par deux développeurs de chez Twitter Mark Otto et Jacob Thornton et propose comme tous les frameworks, une collection de composants HTML/CSS pour réaliser des interfaces graphiques élaborées (boutons, formulaires, styles typographiques, tables responsives, classes de transformation de texte, navigations, etc…) Les avantages d’utiliser un framework comme bootstrap sont nombreux :
- On gagne du temps. En effet on vient piocher directement dans la bibliothèque du framework l’élément que l’on souhaite ajouter à sa page.
- Le code est propre. Les éléments fournis par Boostrap sont standardisés.
- Le code est compatible avec les navigateurs majeurs.
- Richesse de l’interface. Bootstrap fournit plusieurs composants utilisant une bibliothèque JQuery ce qui permet de disposer d’éléments d’interface type carrousels, autocomplétion …
Enfin pour gagner encore plus de temps dans son développement, il existe là aussi une bibliothèque de thèmes pour ces frameworks. Voici la liste des thèmes officiels pour Bootstrap
Dernier point important pour le SEO
Si vous souhaitez développer votre site responsive ou le refondre en passant par un CMS, il est important de faire des tests de vitesse sur le thème que vous allez choisir. Tous n’offrent pas les mêmes performances en termes de performance et de temps de chargement. Pour cela vous pouvez vous aider de l’outil Page Speed de Google

