L’optimisation de la vitesse de chargement d’un site internet et d’un site WordPress en particulier est une des principales étapes du SEO on-page ou du référencement on-site.
Voici la liste des étapes qui vont vous permettre d’avoir un site WordPress performant et rapide :
- Étape 1 : Mesurer la qualité de mon site
- Étape 2 : Choisir le bon hébergeur
- Étape 3 : Choisir le bon thème
- Étape 4 : Choisir et optimiser les plug-ins WordPress
- Étape 5 : Optimiser les images pour accélérer son site
- Étape 6 : Mettre en place un cache
- Étape 7 : Utiliser un CDN
- Étape 9 : Conclusion
Pourquoi accélérer un site WordPress ?
L’amélioration des temps de chargement d’un site internet est un critère majeur à prendre en compte pour optimiser la position d’un site dans les SERP (pages de résultats des moteurs de recherche)
Mais pourquoi la vitesse d’un site est-elle importante ?

La raison principale est que Google intègre dorénavant l’expérience utilisateur ou UX (user expérience) dans ses algorithmes de recherche. Et cela à une très grande importance en SEO puisqu’à contenu égal, un site qui propose une bonne convivialité sera nettement mieux classé et indexé (comme nous allons le voir plus bas) qu’un site qui propose une expérience utilisateur médiocre.
Quelle est la définition de convivialité pour Google ?
La convivialité selon Google est un ensemble de signaux que le site doit renvoyer et qui garantiraient une visite du site agréable et conviviale. Parmi ces signaux on retient 5 critères majeurs pour améliorer son référencement naturel .
- Mobile friendly: un critère qui détermine si le site est optimisé ou non pour un affichage sur téléphone mobile ou une tablette.
- Safe-browsing (navigation sécurisée): ce critère s’intéresse à la présence ou non de contenu qui pourrait être qualifié de malveillant .
- HTTPS: Un critère qui vérifie la présence d’un certificat d’authentification du site Internet. (En savoir plus avec notre article : Comment passer son site en HTTPS ?)
- Contenu facilement accessible: Ce critère identifie si une page affiche des éléments pouvant éventuellement masquer une partie des contenus à l’utilisateur, comme des popup par exemple..
- Core Web Vitals (Signaux Web essentiels): Enfin, et c’est sur ce dernier critère que nous allons nous concentrer aujourd’hui, ces signaux qui mesurent les temps de chargement et l’interactivité ou encore la stabilité visuelle d’une page web.
À savoir : l’amélioration du critère de convivialité d’une page ou d’un site n’est pas seulement utile qu’au seul SEO ou au référencement naturel. Il est également pris en compte par le SEA ou référencement payant , puisque Google Ads l’intègre lorsqu’il mesure le niveau de qualité d’une annonce. Dit autrement plus un site est convivial et plus les annonces Adwords qui lui sont rattachées seront efficaces.
Oui, mais alors comment améliorer ses Core Web Vitals ?
Étape 1 : mesurer la qualité technique du site
La toute première étape consiste à auditer techniquement un site Internet pour définir le référentiel de départ. Cela permet ensuite d’identifier les actions SEO on-page à mettre en place.
Il existe plusieurs outils pour réaliser cet audit. En voici deux parmi ceux que nous utilisons à l’agence et qui offrent l’avantage d’être gratuit.
Pages speed insight (PSI)
PageSpeed Insights (PSI) est un service gratuit proposé par Google et qui permet de mesurer concrètement les performances d’une page à la fois sur les appareils mobiles ainsi que sur les ordinateurs de bureau. Ce service s’appuie sur l’outil open source Lighthouse dédié à la mesure de performance.
Mais l’intérêt du service ne s’arrête pas là, car suite à l’analyse d’une page, PageSpeed Insight présente une liste de suggestions à mettre en ouvreur pour améliorer les notes techniques.

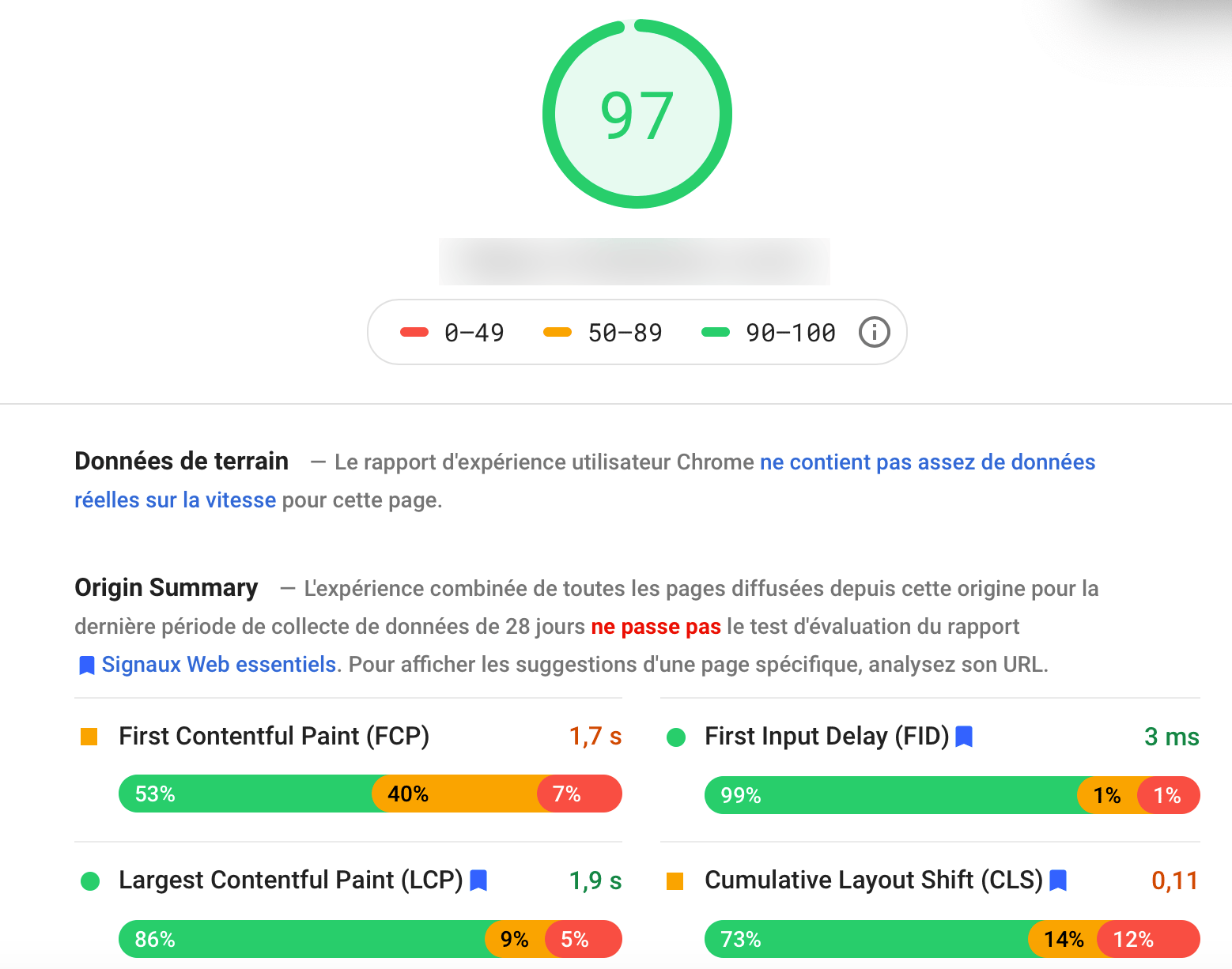
A quoi correspondent les valeurs renvoyées par l’audit Ligthhouse ?
Le résultat de l’analyse d’une page sur PageSpeed Insight fournit tout un ensemble de mesures qu’il est important de connaître pour pouvoir ensuite entamer les optimisations SEO on-page.
Elles sont au nombre de 7 et chacune d’entre elles mesure un point de performance précis. Nous avons :
- Le First Contentful Paint (FCP) qui indique le temps nécessaire pour afficher le premier texte ou la première image de la page.
- Le Speed Index (SI) qui mesure la rapidité de chargement du contenu de la page.
- Le Time to Interactive (TTI) La valeur qui indique le temps de chargement nécessaire avant que la page ne soit interactive.
- Le Total Blocking Time (TBT) mesure si une page lors de son chargement comporte des éléments considérés comme bloqués. Pour Ligthouse, les éléments bloqués sont les tâches effectuées entre le FCP (First Contentful Paint) et le TTI (Time to Interactive) qui ont un temps de réalisation supérieur à 50 ms.
Puis nous avons les 3 metrics considérés par Google comme étant les Core Web Vitals (Les valeurs de performances web vitales)
Les Core Web Vital

Ces valeurs sont particulièrement importantes à surveiller depuis la prise en compte par Google pour ses critères de classement SEO de la notion d’UX (User Experience) dans ses algorithmes de recherche.
Si l’on souhaite faire du SEO on-page il est donc crucial de surveiller et d’améliorer le cas échéant ces valeurs afin d’optimiser son classement dans les SERP (la position dans les moteurs de recherche)
plus d’info sur les core web vital : Core Web Vitals
Ces variables sont les suivantes :
Le Largest Contentful Paint (LCP) qui mesure la durée nécessaire qu’il faut au texte le plus long ou à l’image la plus volumineuse pour s’afficher. Un temps de chargement inférieur à 2,5 secondes est considéré comme bon (indicateur vert) et acceptable si inférieur à 4 secondes (indicateur orange).
Le First Input Delay (FID) quant à lui mesure la notion de réactivité d’une page. C’est-à-dire qu’il mesure le temps des interactions sur une page (un clic sur un bouton, un menu, …). Ce temps d’interaction doit être inférieur à 100 ms pour être considéré comme bon (vert) ou acceptable si inférieur à 300 ms (orange)
Le Cumulative Layout Shift (CLS) est le dernier indicateur qui mesure la notion de «stabilité visuelle» d’une page. Il représente la somme de tous les décalages pouvant apparaître sur des éléments pendant le chargement de la page.
En savoir plus sur le mode de calcul du CLS : Cumulative Layout Shift (CLS)
Enfin dans votre rapport Page Speed Insight vous trouverez en dessous des valeurs de mesures l’ensemble des consignes Lighthouse à corriger pour faire remonter les indicateurs. Et c’est en partie à partir de cette liste, comme nous allons le voir plus bas, que nous allons travailler.
GTmetrix un bon complément à PSI
Bien qu’à lui seul le rapport Google Page Speed Insight (PSI) soit entièrement suffisant pour faire de l’optimisation de performance, à l’agence nous utilisons d’autres outils complémentaires. Et GTMetrix est l’un d’entre eux.

Avec GTMetrix nous portons notre attention sur d’autres éléments de la page. Des éléments qui ont directement une incidence sur le temps de chargement et donc les Core Web Vitals.
Le premier indicateur que nous regardons est le Fully Loaded Time (FLT) qui est le temps nécessaire pour que la page se charge. Tout au long de notre travail d’optimisation SEO on-page nous allons nous attacher à diminuer ce temps.
Pour cela deux autres indicateurs nous sont très utiles.
Le poids total de la page et le nombre de requêtes nécessaire pour afficher la page. Pour faire simple, moins une page nécessite de requêtes, plus les performances de chargement seront élevées et c’est ce que nous recherchons.
Enfin on retrouve dans le rapport de GTMetrix deux indicateurs : le PageSpeed Score et le YSlow Score. Deux indicateurs qui s’appuient sur une liste de bonnes pratiques générales et qui mesurent le pourcentage du nombre de points respectés par la page.
Le PageSpeed Score et le YSlow Score sont dans le principe identique, seul le mode de calcul et l’importance donnée à certaines pratiques diffèrent d’un score à l’autre.
Attention une bonne vitesse de chargement sur une page ne garantit pas que toutes les autres page seront elles aussi rapide. Il est donc important de tester plusieurs pages de votre site pour tirer des conclusions sur les performances de ce dernier.
Comment mettre en place les améliorations techniques
Après la mesure des performances vient le temps de l’optimisation à proprement parler.
Nous vous conseillons d’organiser vos améliorations techniques en partant des optimisations générales pour ensuite traiter les cas particuliers.
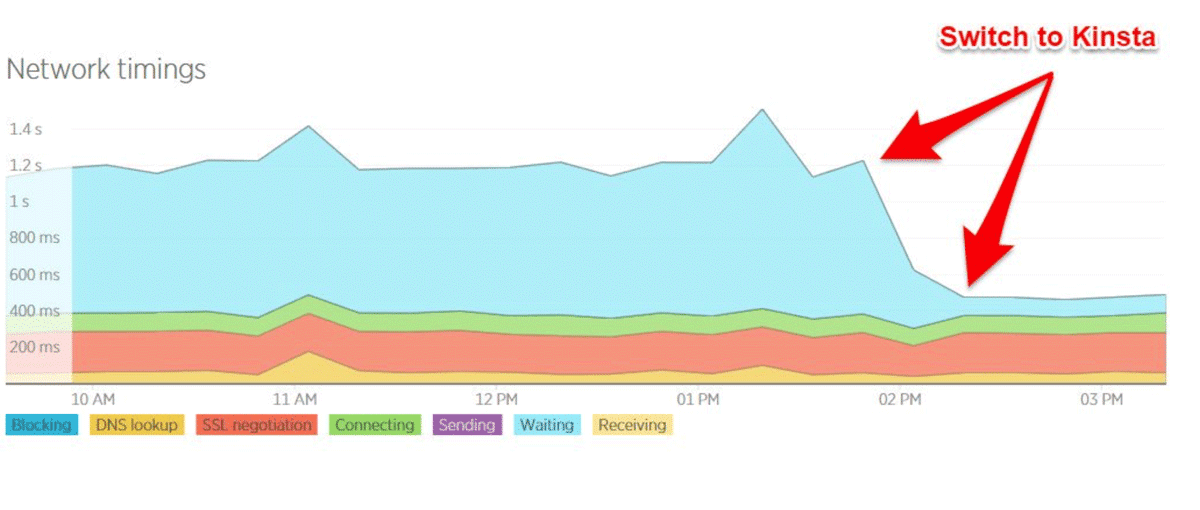
Étape 2 – L’hébergement, un élément déterminant des performances d’un site web
Cela peut paraître une lapalissade, mais un service d’hébergement performant permettra de délivrer votre site Internet de manière efficace et participera aux bon scoring des Core Web Vitals.
Quels sont les critères de choix d’un fournisseur ?
Bien souvent nous constatons ici à l’agence que les critères de choix d’un serveur ne sont pas toujours orientés pour de la performance. Souvent le choix de l’hébergeur se fait parce que c’est «pratique» . On choisit un fournisseur «tout en un» qui propose des services de gestion de nom de domaine, de messagerie, d’hébergement, etc. Un service certes qui simplifie la gestion, mais qui, à de rares occasions, ne permet pas d’offrir les qualités d’un hébergement dédié à de la performance.
Par conséquent, si votre intention est d’avoir un site WordPress rapide et qui répond aux attentes de Google en matière de Core Web Vitals, nous vous conseillons d’opter pour une solution spécifique. Voir paragraphe suivant.
Montage à la carte ou service dédié à la performance web
Vous pouvez envisager de recourir au montage d’un serveur à la carte, mais à moins que la gestion de de serveur soit votre métier et que nous ayez en plus une excellente connaissance de WordPress, nous ne vous conseillons pas de partir dans cette direction.
Pour notre part, lorsque les performances d’un site WordPress sont en jeu, nous optons pour un partenaire dont la spécialité est précisément l’hébergement de sites sous WordPress.
Avant de choisir votre partenaire, vérifiez les points suivants
- Une architecture de serveur orienté pour la vitesse.
- Une infogérance dédiée et réalisée par une équipe technique qui maîtrise parfaitement WordPress.
- Une sécurisation spécifique pour des sites sous WordPress.
Optez pour une solution d’hébergement qui propose des services de qualité
Vérifiez bien le type de machine qu’on vous propose, mais également, l’architecture et les technologies qui sont installées sur les machines. Tout cela sera déterminant pour prétendre par la suite à des scores de performance corrects.

Voici une liste de points que nous recommandons :
- Technologie Nginx
- Conteneur LXD
- Base de données MariaDB
- Framework dernière génération
- Plateforme Google Cloud
Mais également dédiée à la sécurité que nous aborderons dans un autre article.
Privilégiez des prestataires qui proposent les dernières versions de PHP (php 7.4)
Voici quelques prestataires qui proposent des services dédiés à la performance WordPress.
- Kinsta
- WPServeur
- Siteground
Maintenant que nous avons un bon environnement de travail, nous allons pouvoir entamer les améliorations de performance plus spécifiques.
Étape 3 – Le choix du thème WordPress
Le choix du thème WordPress est déterminant pour prétendre à de bonnes performances d’affichage.
Souvent le choix d’un thème se fait en fonction de critère purement esthétique sans aucune considération pour l’après, c’est-à-dire lorsqu’il faudra s’assurer que le site réponde rapidement.
Un builder c’est bien mais attention …
Ces dernières années nous avons vu l’explosion des builders ultras intuitifs et faciles d’utilisation permettant même à des personnes non techniques de réaliser de beaux sites WordPress. Mais qu’en est-il des performances ?
À l’agence nous travaillons avec les thèmes les plus connus du marché. Certains thèmes à cause de leur builder ou de leur surcouche sont un vrai casse-tête à optimiser. Cela conduit bien souvent à des compromis pour ne pas avoir des performances trop médiocres et conserver un minimum de fonctions. Mais cela à un coût non négligeable au final.
Si vous êtes au stade de la création ou de la refonte d’un site WordPress, nous ne saurions trop vous conseiller de faire le choix d’un thème rapide.
Tester le thème avant de valider votre choix
La plupart des thèmes proposent un preview. Pour savoir si un thème est rapide, le mieux est de tester tout simplement ce preview dans Google Pagespeed Insight, GTMetrix ou Pingdom Tools. Vous saurez vite à quoi vous en tenir.

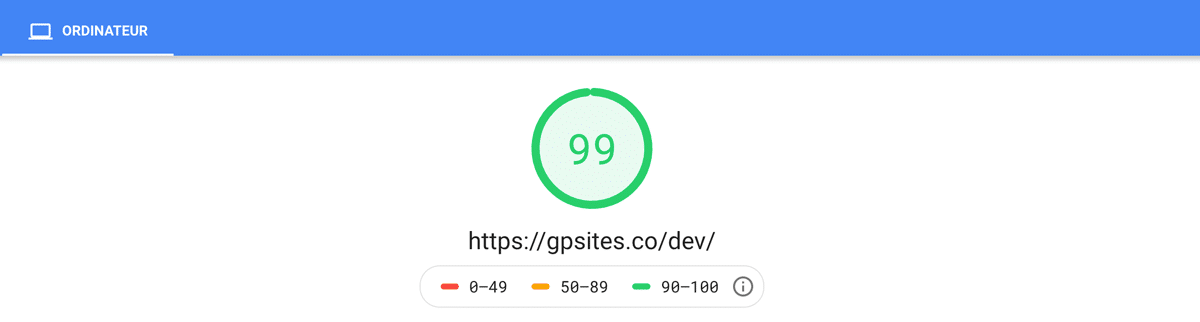
Un exemple de thème rapide sur lequel nous travaillons régulièrement est édité par Generate Press . Certes son builder est relativement sobre, mais en termes de performances il affiche d’excellents scores.

Vous pouvez le vérifier par vous même en testant dans Pagespeed Insight les templates proposés sur leur site dans leur rubrique site library. Ils affichent tous des scores performants.
Etape 4 : Choisir les bons plug-ins et optimiser leur chargement
Liste des plugins qui consomment beaucoup ressources
Voici une liste de plugins à éviter de préférence si vous recherchez la performance. Ils peuvent être remplacés par des alternatives plus économes en ressource.
Ou alors si vous souhaitez absolument en utiliser certains, vous pouvez réaliser certaines optimisations pour atténuer l’impact du plugin sur les performances du site. Voir notre tutoriel juste en dessous.
- AddThis
- Broken Link Checker
- Contact Form 7
- Disqus Comment System
- Divi Builder
- Elementor
- Facebook Chat
- Google Translate
- Jetpack
- ShareThis
- Social Discussions
- Similar Posts
- SumoMe
- VaultPress
- WooCommerce
- Wordfence
- WPML
- Yoast
Activer les plug-ins à la demande
Si malgré tout vous souhaitez utiliser certains plug-ins de cette liste, vous pouvez diminuer leur impact sur les performances en les laissant actif uniquement sur les pages qui en ont besoin et en les désactivant sur les autres.
Pour ce faire vous aurez besoin d’un plugin comme Perfmatters ou Asset Cleanup Pro
Repérer les scripts qui consomment des ressources
Pour illustrer ce point, je vais prendre en exemple Contact Form 7 qui est un plugin de génération de formulaire très populaire, mais qui est assez gourmand en ressource.
Testez votre page et vérifiez les ressources que Contact Form 7 consomme.

La marche à suivre pour désactiver Contact Form 7 sur les pages qui ne comporte pas de formulaires est la suivante :
Après avoir installé le plugin Asset Cleanup Pro
- Ouvrez une page qui n’a pas de formulaire.
- Repérez l’appel au JavaScript et CSS contact-form-7.
- désactiver sur toutes les pages en choisissant l’option upload site-wide.
- sauvegarder votre page.
- éditez ensuite chaque page qui comporte un formulaire et cochez l’option : Make an exception if unloaded.

Vous trouverez une option similaire sur Perfmatters

Important : Faire une nouvelle mesure de votre page et vérifier le gain obtenu.
Compromis vitesse / fonctionnalité
Optimiser la vitesse d’un site Internet est toujours une histoire de compromis. Chaque image, ressource, script consomment de précieuses millisecondes en temps de chargement.
On peut toujours choisir un thème et des plug-ins conçus pour la performance, mais malgré tout l’accumulation de fonctions sur le site Internet pénalisent invariablement les performances.
C’est pourquoi il est tout aussi important avant de chercher des alternatives plus rapides, de se demander si la fonction délivrée par tel ou tel plugin est absolument nécessaire et quelle est sa véritable valeur ajoutée.
Etape 5 : Comment optimiser les images ?
L’optimisation des images est une étape incontournable lorsqu’on recherche l’optimisation performance d’un site WordPress, car elle représente, après celle des vidéos, l’étape ou il est possible de faire un gain d’économie significatif sur les temps de chargement.

Mais l’optimisation des images ne se limite pas à l’installation d’un plugin de compression en espérant que celui-ci réalise des miracles.
L’optimisation se pense dès le départ avant même que l’image ne soit uploadée dans le back-office de WordPress.
Quel format d’image utiliser ?
Les recommandations concernant le choix du format sont les suivantes :
Avant de commencer à modifier vos images, assurez-vous d’avoir choisi le meilleur type de fichier. Il existe plusieurs types de fichiers que vous pouvez utiliser :
- PNG – Généralement le meilleur choix pour des images contenant des graphiques et des lettres. Cependant dans la mesure du possible, préférez les polices web plutôt que de placer du texte dans une image.
- JPEG – Meilleur choix comparé au format .png, lorsqu’il s’agit de photos.
- GIF – Le meilleur choix pour les images animées.
Il existe de nouveaux formats encore plus performants comme le JPEG XR et le WebP, mais attention il ne sont pas encore compatibles avec tous les navigateurs et peuvent provoquer des problèmes d’affichage.
Pensez à redimensionner les images
La taille d’une image est très importante. Redimensionner une image peut faire diminuer énormément le poids de l’image.
Tout d’abord, pensez à convertir votre image en 72 dpi (Dots Per Inche)
Ensuite, pour un bon compromis entre qualité et performance, la règle est la suivante. Redimensionner l’image pour qu’elle soit 2 à 3 fois supérieure à la taille d’affichage sur le site Internet.
Lors de l’enregistrement des vos images, pour les formats .jpeg pensez à bien choisir un niveau de compression performant et pour le format .png réduisez la palette.

Astuce : petit conseil qui n’a pas d’impact sur la performance, mais plutôt sur le SEO et l’indexation des images. Pensez à renommer vos images avec un titre en cohérence avec ce que l’image illustre.
Automatiser le processus de conversion des images ?
Si vous avez un grand nombre d’images à optimiser, pensez à créer un script ou une action dans Photoshop. Cela vous fera gagner énormément de temps.

Créer un script d’optimisation des images sous Photoshop
- Créer un répertoire et y déposer toutes les images que vous souhaitez optimiser.
- Créer un deuxième répertoire qui accueillera la version optimisée.
- Ouvrir dans Photoshop les images à optimiser.
- Afficher la fenêtre des scripts Photoshop : Menu > Fenêtre > Actions
- Créer une action et commencer l’enregistrement de l’action.
- Aller dans Menu > Fichiers > Exportation > Enregistrer pour le Web.
- Sélectionner le format de l’image (JPEG, PNG, GIF)
- Définir la qualité (entre 40 et 60)
- Définir la taille de l’image. Max 2x la taille à laquelle sera affichée l’image sur le site
- Cliquez sur enregistrer et choisissez le répertoire des images optimisées comme destination.
- Penser à donner un nom en rapport avec la thématique SEO que l’image va illustrer.
- Fermer l’image.
- Stopper le script.
- Ensuite, appliquez le script sur chaque image à optimiser.
Installer une extension d’optimisation d’image.
Un fois vos images optimiser sur votre ordinateur, prévoyez d’installer un plugin d’optimisation d’images qui permet de faire une partie du travail de compression de manière automatique.

Pour des raisons de performance, privilégiez des extensions qui effectuent la compression des images sur leurs serveurs tiers et pas sur le vôtre.

Si vous avez déjà uploadé des images sur votre site, certaines de ces extensions proposent une option d’optimisation en masse de toutes les images du site. Mais attention, cette option est limitée en volume et si vous avez beaucoup d’images, il faudra alors envisager une version payante.
Voici quelques plugins d’optimisation efficaces.
Etape 6 : La mise en cache
La mise en cache est une des options qui permet d’accélérer significativement votre site Internet.
Comment fonctionne la mise en cache ?
Chaque fois que votre site est visité, cela génère des requêtes au serveur pour qu’il puisse délivrer les pages. Le principe du cache, c’est qu’au lieu de refaire sans cesse les mêmes requêtes, on vient stocker certains fichiers sur le disque ou en RAM afin d’économiser les ressources du serveur.
Le résultat est un site qui se charge plus rapidement, voir beaucoup plus rapidement dans certains cas.
Comment active-t-on le cache sur un site WordPress ?
Il y a principalement deux solutions.
Le cache via serveur. Votre hébergement dispose d’un système de cache au niveau du serveur, alors c’est généralement la solution la plus performante comparer à la seconde qui est l’installation d’un plugin.
Le cache via plugin : Si votre hébergement ne propose pas de service de mise en cache, l’alternative est l’utilisation d’un plugin. Il en existe de nombreux, voir liste ci-dessous. Le mieux pour savoir celui qui vous convient le mieux est d’en tester quelques-uns. À l’agence nous avons une préférence pour WP Rocket qui offre l’avantage d’être très simple d’utilisation. On peut même l’activer sans aucune configuration pour que cela fonctionne.
Voici quelques plug-ins de cache que nous aimons bien à l’agence :
- WP Rocket
- W3 Total cache
- WP Super Cache
Minification et Lazy Load
La plupart des plug-ins de cache proposent des options de minification des fichiers CSS ou JavaScript ainsi que la concaténation. Cela contribue à réduire le nombre de requêtes et le poids des pages.

Enfin nombreux d’entre eux permettent aussi d’activer la fonction de Lazyload. C’est par exemple très utile lorsque vous avez de longues pages. Tant que l’utilisateur ne fera pas défiler la page, toutes les images hors écran ne seront pas chargées et donc permettront d’économiser les ressources du serveur.
Quels sont les avantages du cache

Les avantages de la mise en cache sont multiples :
- Accélération du site pour les utilisateurs.
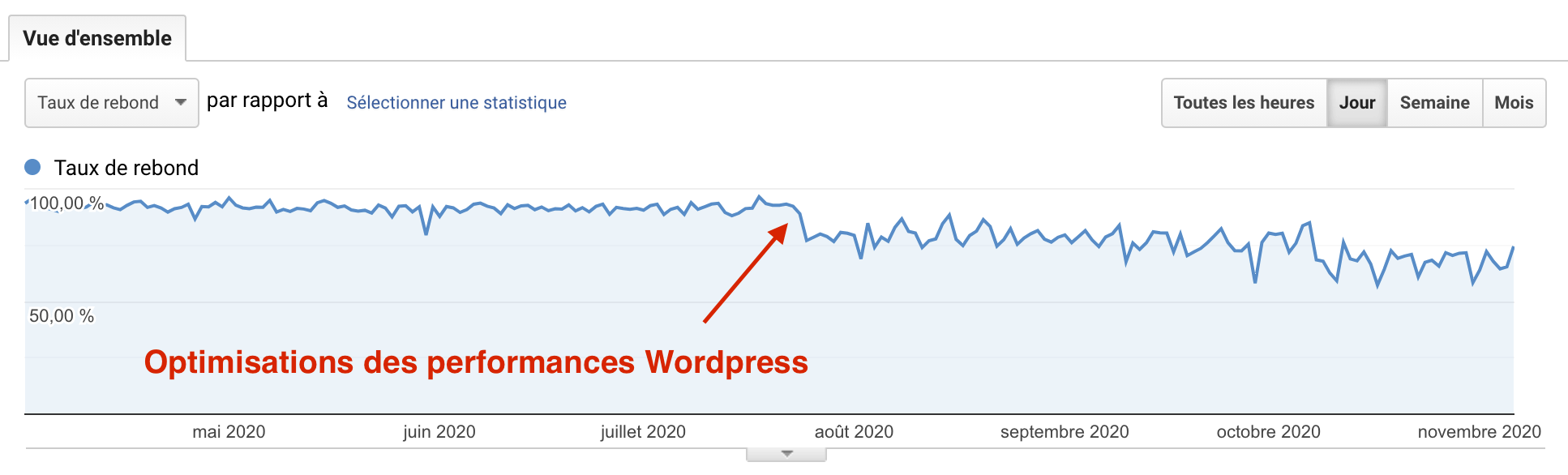
- Amélioration de l’expérience utilisateur qui entraîne généralement une baisse du taux de rebond dans Google Analytics.
- Une économie des ressources du serveur et donc plus de vitesse.
- Avec la mise en place du cache, vous améliorez les Core Web Vitals du site Internet, et cela à un réel impact sur le SEO comme on peut le constater sur la capture Google Search Console ci-dessous.

Etape 7 : Utilisez un CDN (Content Delivery Network)
Enfin, le dernier point que nous aborderons concerne la mise en place d’un CDN.
Le principe du CDN est de copier le contenu d’un serveur sur des serveurs répartis sur tout le globe. Et de délivrer le contenu du site à partir du serveur le plus proche de l’utilisateur qui le consulte. Les gains de temps sont en général spectaculaires.

Selon votre hébergeur et la sécurité que vous avez mise en place, le service de CDN ne s’activera pas au même niveau.
- Par exemple, la plupart des hébergements gérés comme Kinsta proposent un CDN dans leur offre.
- Mais si vous disposez d’un service de Firewall (WAF) et de protection comme Sucuri ou Cloudflare par vous pouvez disposer également d’un CDN.
Le conseil que nous vous donnons, c’est de bien faire le point sur vos différents services (hébergement, firewall, produit de sécurité tout-en-un …) car vous pourriez alors sans le savoir activer deux services de CDN en même temps, et ce n’est pas conseillé.
Conclusion
Pensez à faire des mesures après avoir réaliser vos optimisations et comparez les à vos mesures avant optimisation.
Comme vous l’avez vu, pour accélérer son site WordPress certaines optimisations peuvent être faîtes rapidement tandis que d’autres doivent être pensées dans la durée. L’optimisation d’un site Internet n’est jamais vraiment acquise et il faut sans cesse vérifier, corriger, adapter, optimiser.
Mais la bonne nouvelle, c’est que lorsqu’on améliore les Core Web Vitals et les indices de vitesse d’un site Internet cela à rapidement un impact réel sur sa position dans les moteurs de recherche. Alors ne vous privez pas de voir remonter vos pages dans les SERP, d’autant que la plupart des optimisations à faire sont plutôt simples et rapides à mettre en œuvre.
Bonnes optimisations à tous !

